
PaperAir is an App that works with Avision Wi-Fi / LAN scanner. Users can manipulate the Avision scanner via PaperAir to scan and save images to their mobile devices.

PaperAir Scanning App
UI Design
Design Goals
Using mobile devices to manage and transfer files has become daily for most people. Therefore, we developed an App, which can connect to Avision scanners, to make Avision user scan their documents into mobile devices, and conduct digital management easier .
Goals:
1. Search and connect to Avision scanner, and automatically import the
scanner's setting.
2. Simple and intuitive operation. Users can clearly see the setting items.
3.Tag function. Users can add tags on the files, to allow them search the
files easier in Avision software.
Wireframe

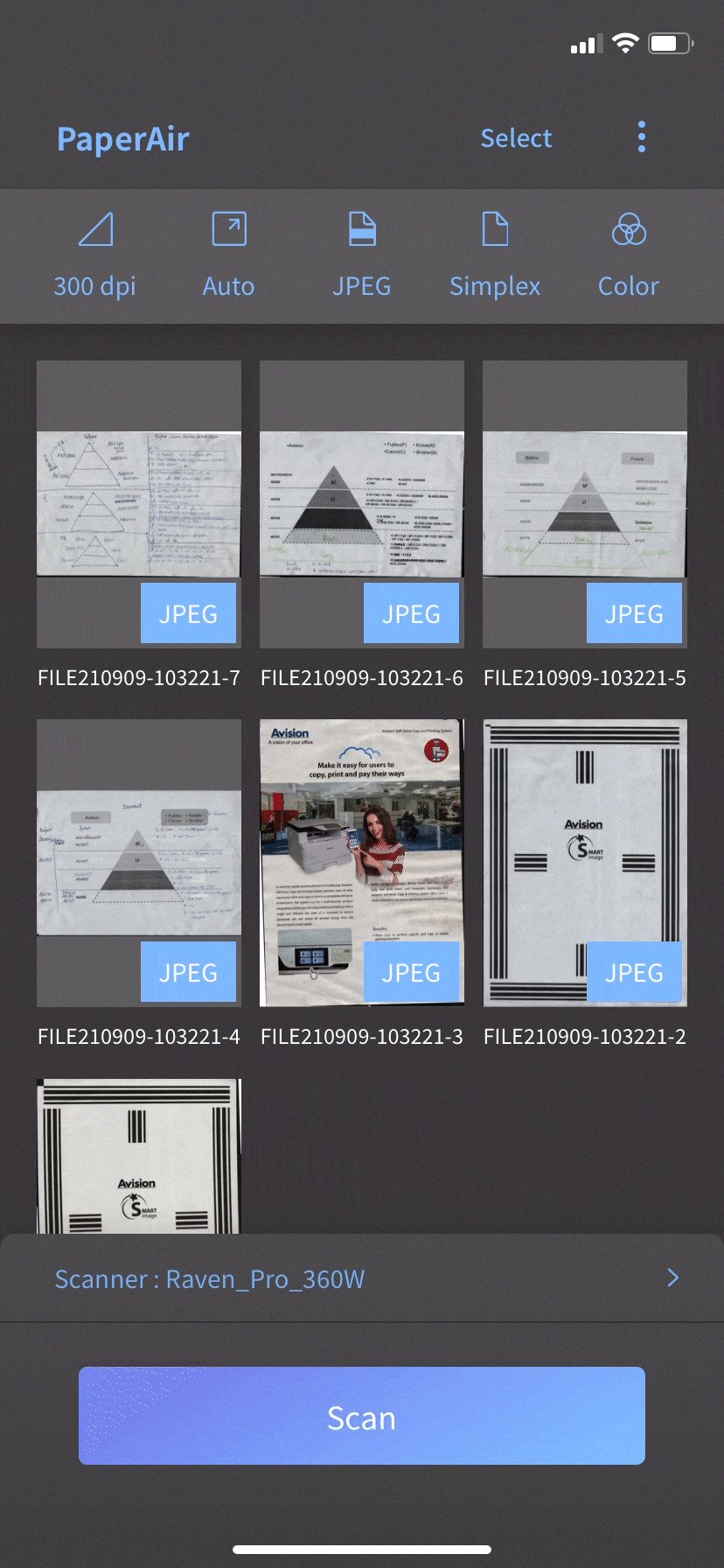
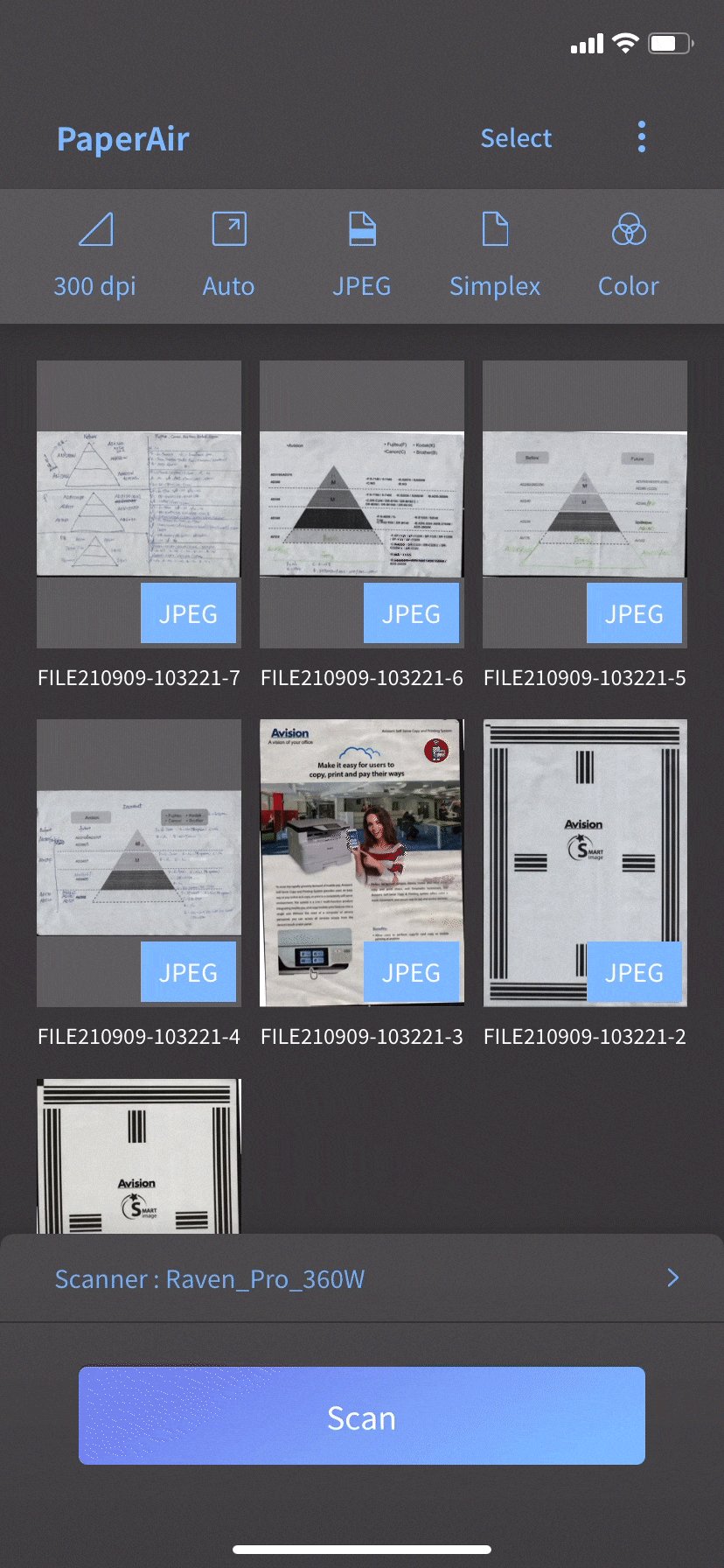
Main screen
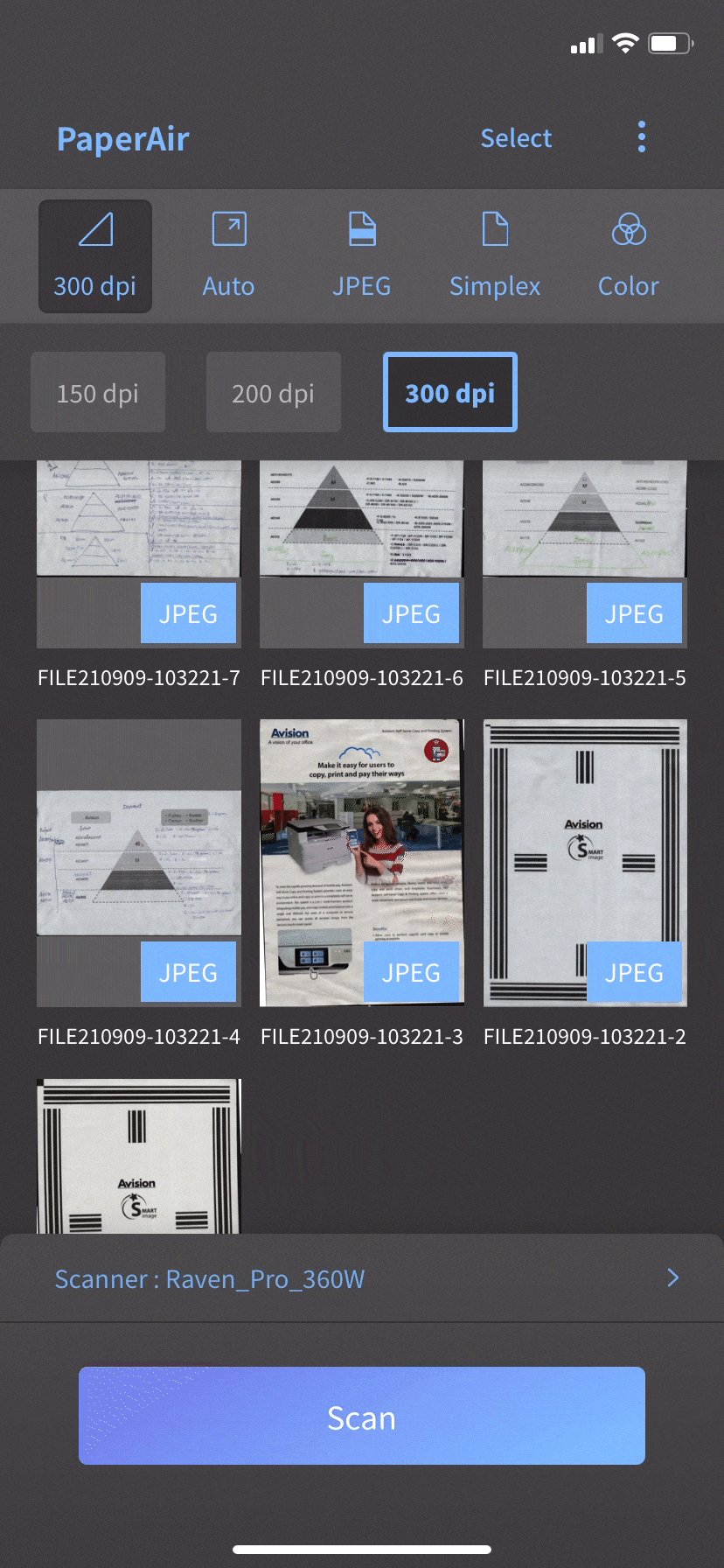
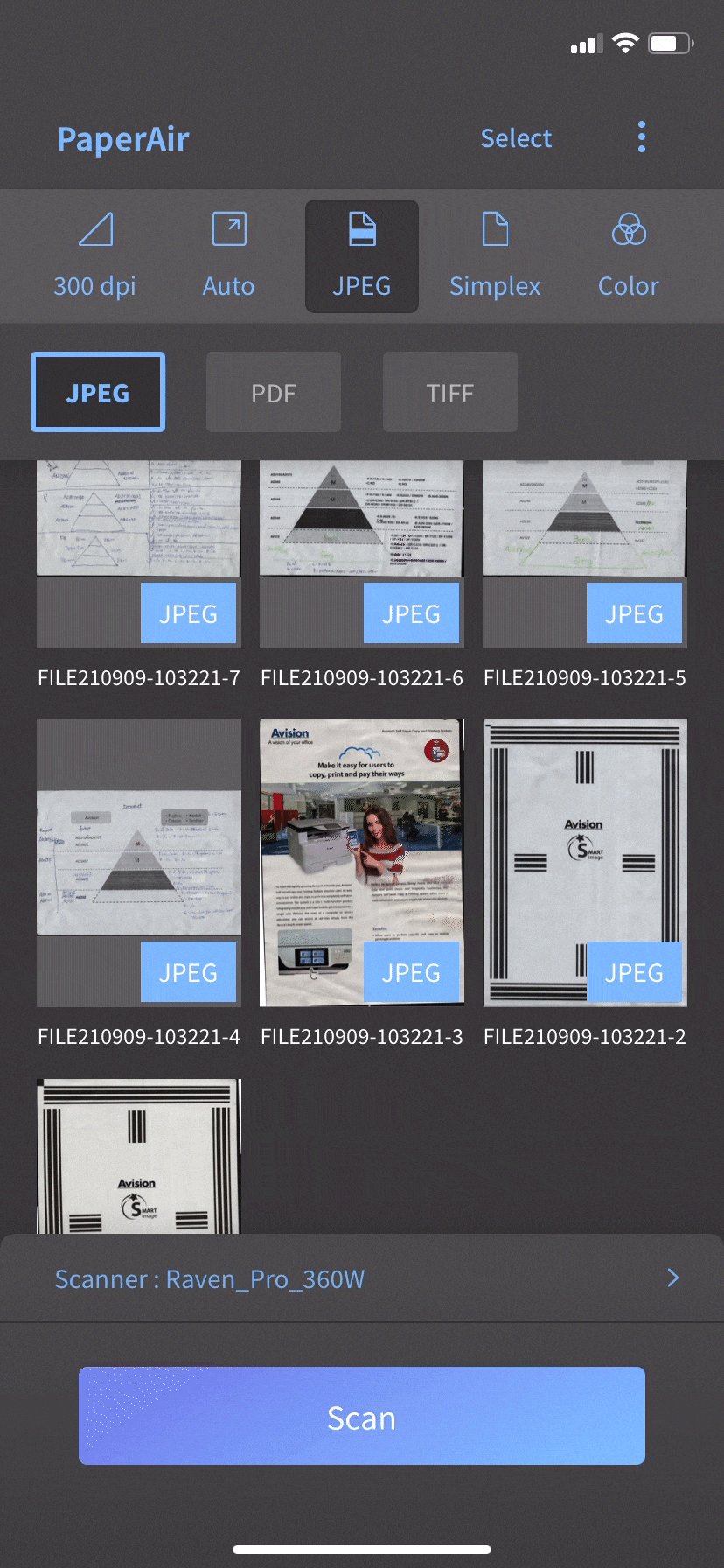
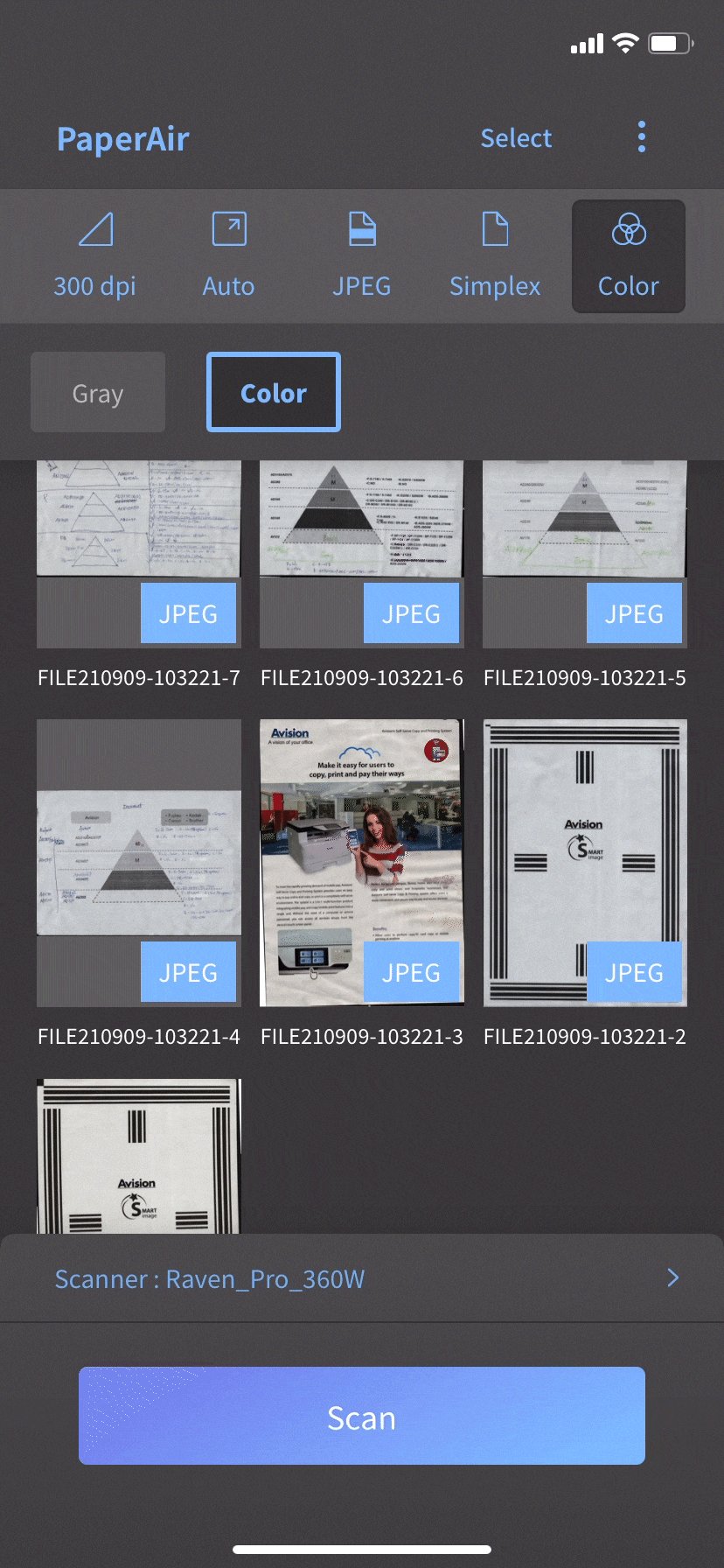
Scan settings
Automatically import the scanner's setting. The options will be different for the different scanners.

File area
The scanned images will be displayed in the middle area.
Scanner model name
Display the currently connected scanner, and click for searching the scanner again.
Scan buttons
The scan button is placed in the thumb area, which the user can manipulate by one hand easily.
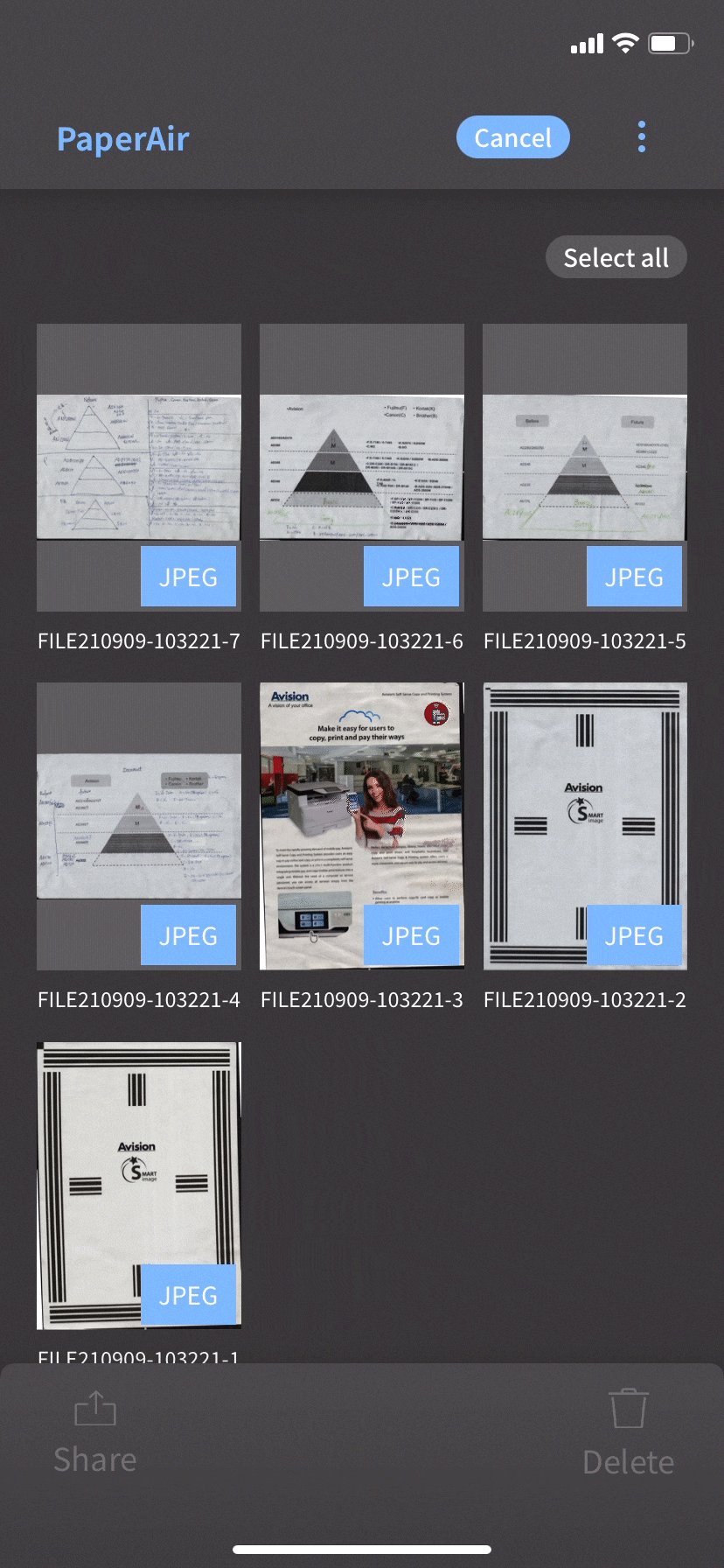
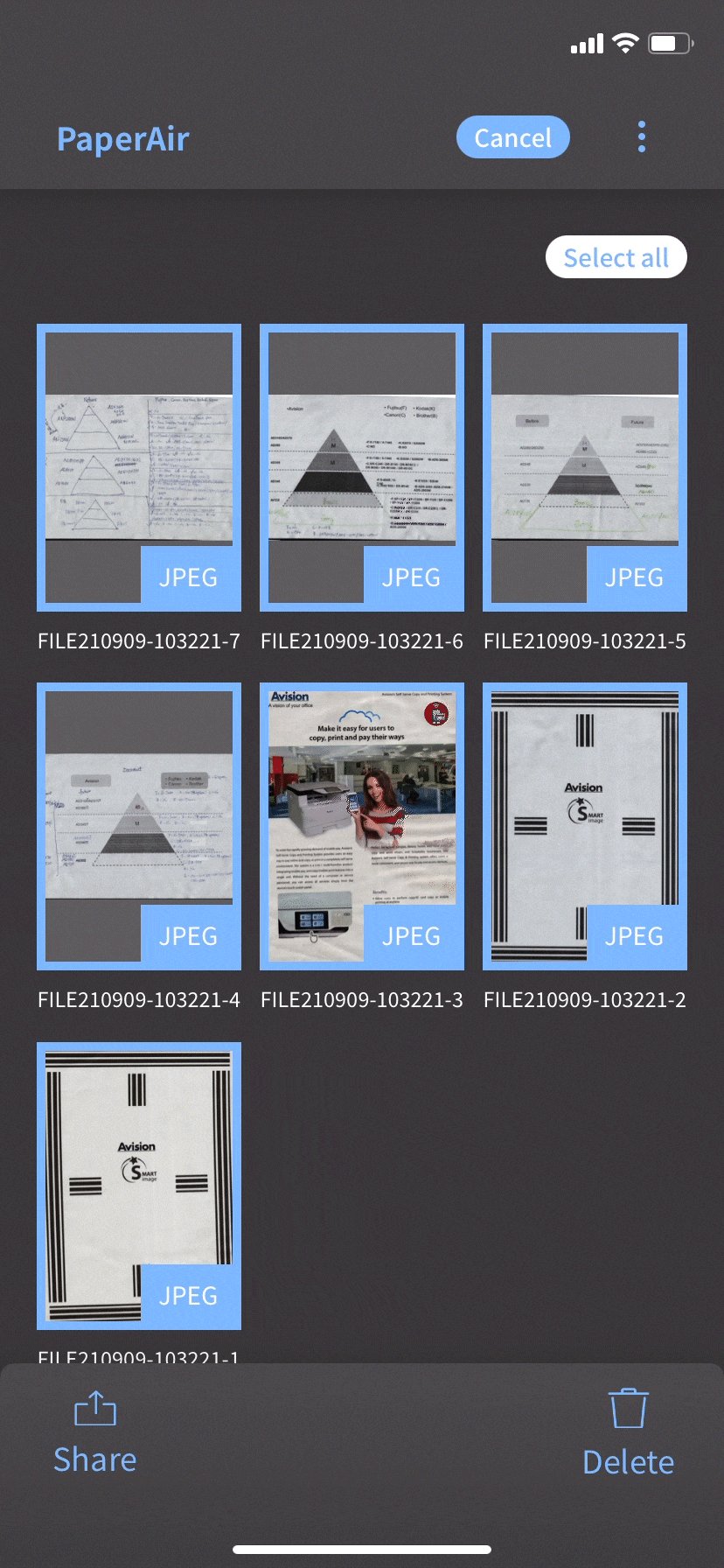
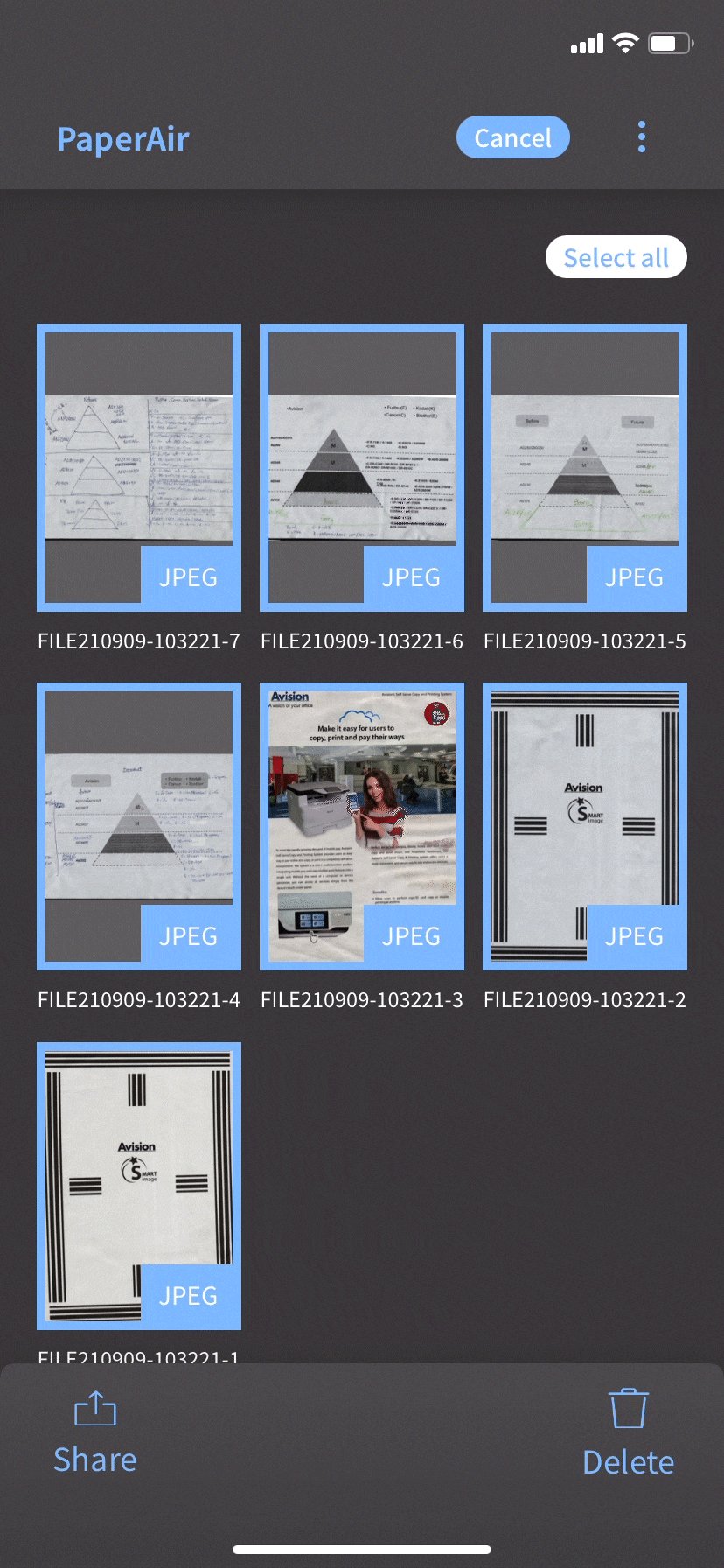
File Management
Users can click the select button to select multiple files at once and can delete or share those files.
Select Multiple Files
Tag function allows files to be searched in Avision software

Users can click the file to enter the edit screen. They are able to rotate the image, add tags, share or delete the files.
Deskew 90 degrees clockwise
Easy to share to other App
Delete the file
Turn

Tag

Share

Delete

App Settings



Include general settings (example: language), version information, network and scanner settings.

專案心得
在執行這項專案遇到的一個問題是:當初決定製作時沒有召集到所有可能參與的部門成員。這導致後來花很多時間溝通,開發時間被拉長。甚至有些功能最初並沒有考慮到,但由於ios開發是委外製作,所以在無法改動合約的情況下,只好把部分功能留到下次的版本更新。
改善方式:在新版本開發初期集合各部門成員,在會議中確認功能和user flow。之後建立主要功能的wireframe和 Lo-fi原型,讓團隊成員對App的功能和流程有比較具體的概念,且要開會討論。至於在最後UI設計上,詳細參閱guideline,使用合理的元件,並在圖面上把互動模式和效果標註清楚,減少和工程師來回確認的時間成本。